今天来从前端的角度看看网页置灰是如何实现的,以及相关使用技巧!
实现思路
先来看看一些主流网站是如何实现置灰的:
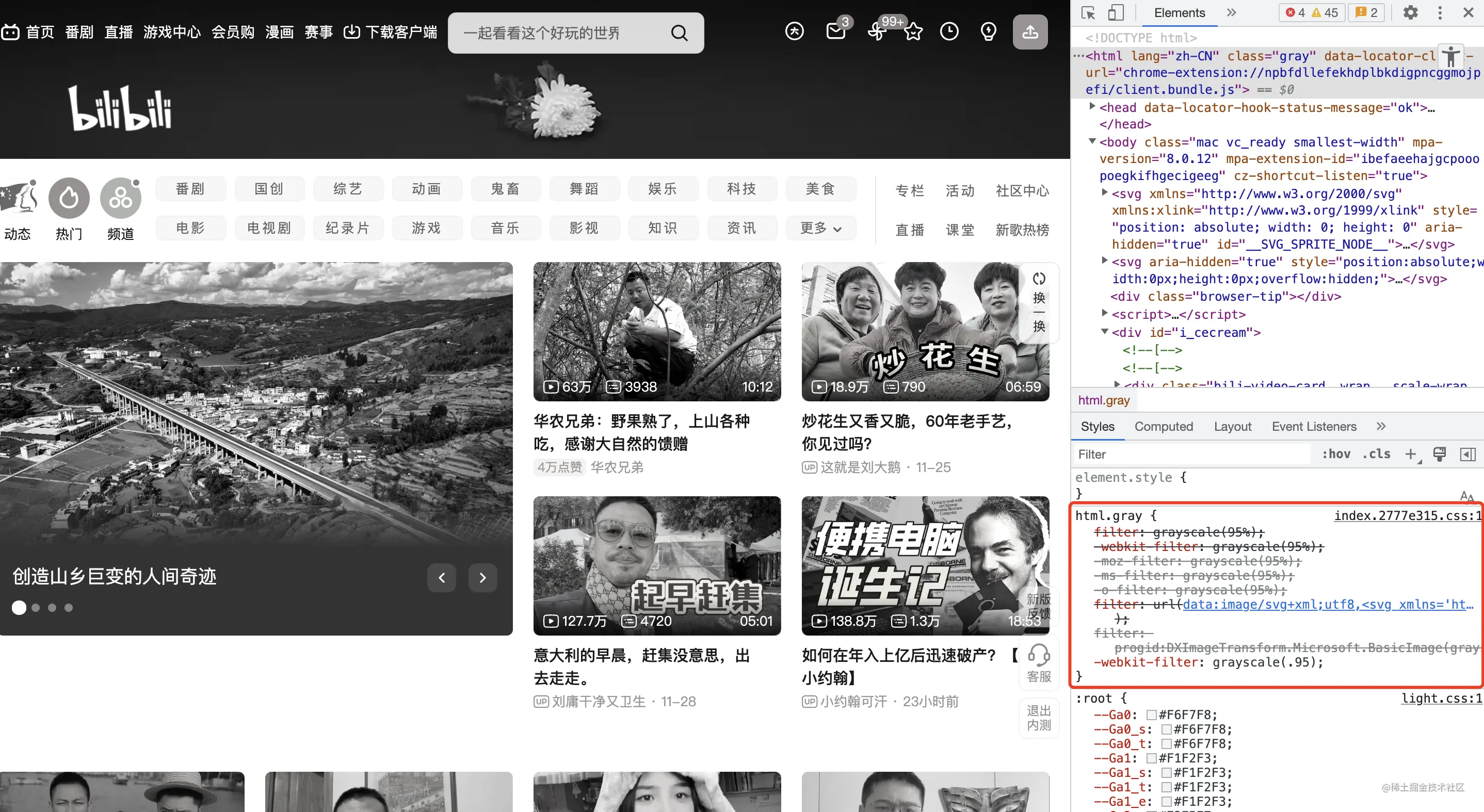
BiliBili:
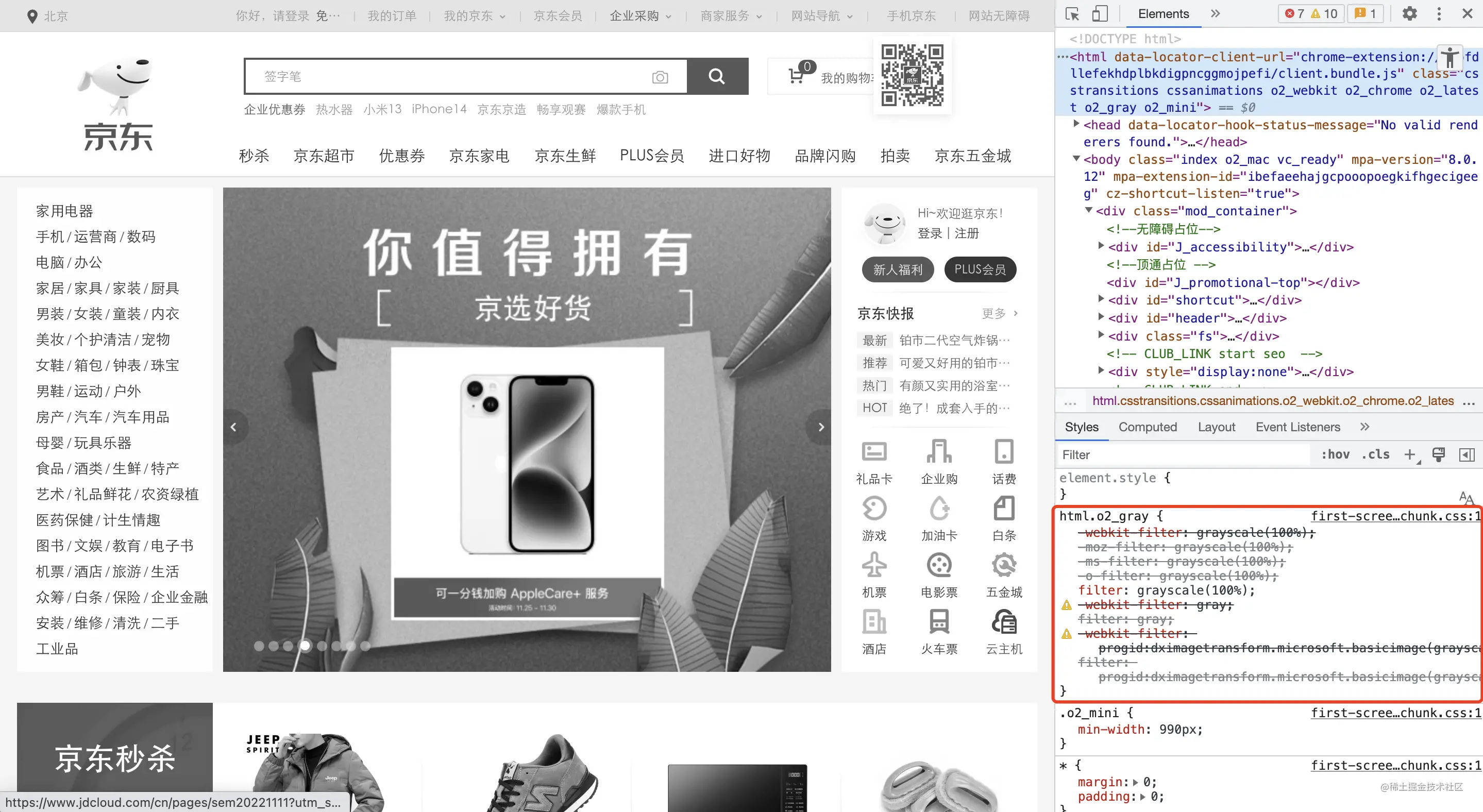
京东
可以看到,这些网站实现置灰的方式都完全一样,但都大同小异。本质上都是使用了 CSS 中的 filter 属性。下面是 MDN 对 filter 属性的解释:
CSS 属性 filter 将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像、背景和边框的渲染。
简单来说,filter 属性就是用来给元素添加不同的滤镜。该属性中支持传入多种 Filter 函数,其中 grayscale() 函数就是用于置灰的关键。grayscale() 函数将改变输入图像灰度,该函数有一个参数,表示转换为灰度的比例。当值为 100% 时,完全转为灰度图像;当值为 0% 时图像无变化。值在 0% 到 100% 之间,则是效果的线性乘数。若未设置值,默认是 0。
因此,只要将页面 html 元素设置以下样式即可实现页面置灰:
html {
filter: grayscale(100%);
}那为啥很多网站的置灰不止这一条呢?可以看到京东的置灰代码如下:
html.o2_gray {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-filter: gray;
filter: gray;
-webkit-filter: progid:dximagetransform.microsoft.basicimage(grayscale=1);
filter: progid:dximagetransform.microsoft.basicimage(grayscale=1);
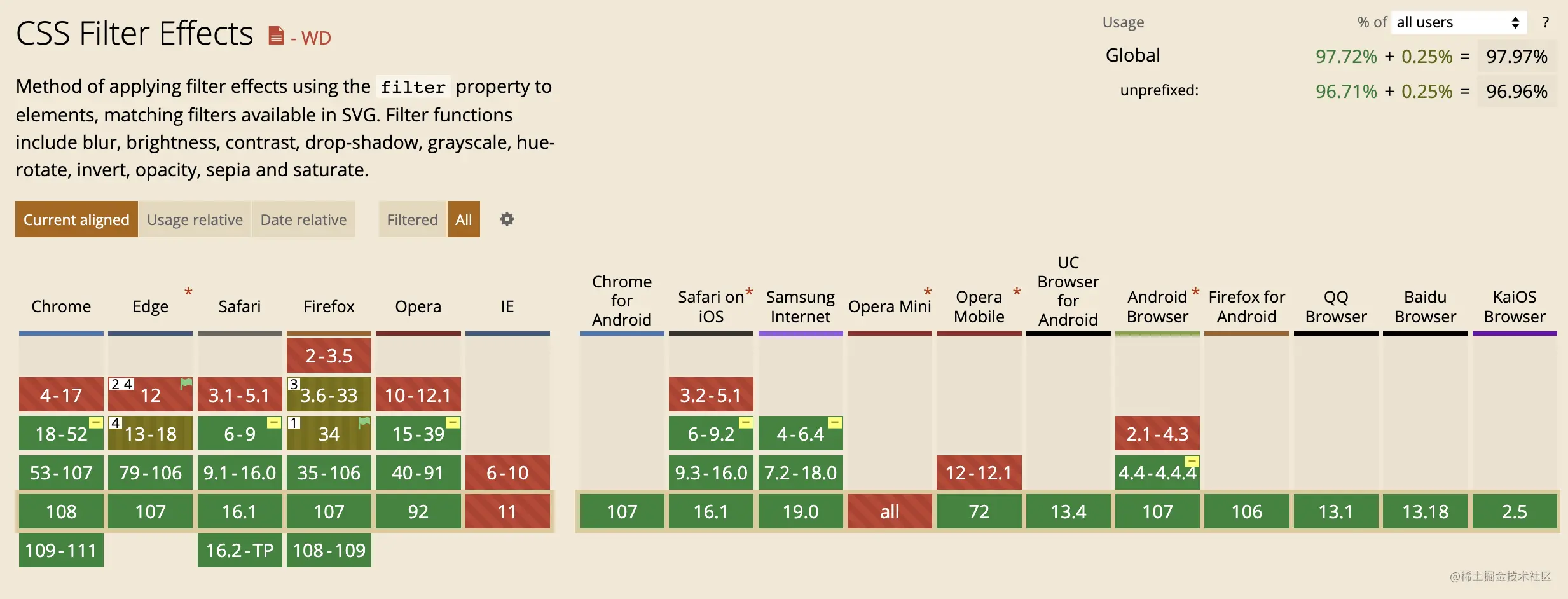
}其实这些属性最终的实现效果都是一样的,它们为了对 filter 属性进行兼容。filter 属性是 CSS3 增加的属性,在不同浏览器以及低版本浏览器上,filter 属性的兼容性不尽相同:
对于上面的代码,其中:
- -webkit-filter: 带有 webkit 前缀可以在 webkit 内核的浏览器中生效;
- -moz-filter:带有 moz 前缀可以在 Firefox 浏览器中生效;
- -ms-filter:带有 ms 前缀可以在 IE 浏览器生效;
- -o-filter:带有 o 前缀可以在 Opera 浏览器生效;
最后三行都是为了兼容 IE 内核的浏览器。
那如何实现动态添加呢?只需要将这些滤镜属性写在一个类中,在需要的时候动态的将该类型添加到 html 标签上即可。
.gray {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-filter: gray;
filter: gray;
-webkit-filter: progid:dximagetransform.microsoft.basicimage(grayscale=1);
filter: progid:dximagetransform.microsoft.basicimage(grayscale=1);
}以上就是前端如何实现网页变灰功能使用详解的详细内容,更多关于前端如何实现网页变灰功能的资料请关注码农网其它相关文章!