HTML<audio>标签
实例
一段简单的 HTML 5 音频:
<audio src="someaudio.wav">
您的浏览器不支持 audio 标签。
</audio>浏览器支持

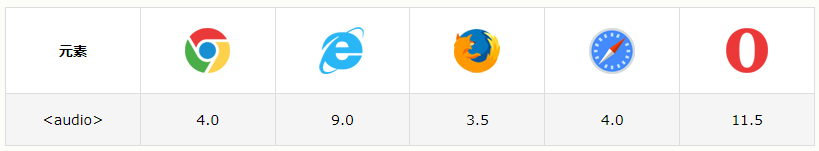
Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持 <audio> 标签。
注释:Internet Explorer 8 以及更早的版本不支持 <audio> 标签。
定义和用法
<audio> 标签定义声音,比如音乐或其他音频流。
HTML 4.01 与 HTML 5 之间的差异
<audio> 标签是 HTML 5 的新标签。
提示和注释
提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。
属性
new : HTML5 中的新属性。
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| muted | muted | 规定视频输出应该被静音。 |
| preload | preload | 如果出现该属性,则音频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。 |
| src | url | 要播放的音频的 URL。 |
全局属性
<audio> 标签支持 HTML 中的全局属性。
事件属性
<audio> 标签支持 HTML 中的事件属性。
相关页面
HTML DOM 参考手册:Audio 对象


