Vue 3.0 正式发布了,喜大普奔。新的语法又要学习一阵阵,不过需要在生产环境下大面积使用,可能需要等到它的周边工具:vuex,vue-router 等等全部升级完毕。
Vue 3.0 中尤大使用的了新的编译工具 vite,革了 webpack 的命。尝试看了下文档,发现支持 jsx 语法,由于这段时间都是在使用 react 来开发项目,jsx 完全不同的体验,更加的纯粹与灵活。
项目创建
npm init vite-app vite-vue
cd vite-vue
npm install
npm run dev我们发现创建的目录解构很简单

使用 JSX
Vue 3.0 直接支持 jsx 语法,新建 demo.jsx
export default function JsxTemp() {
return <div>
<h3>jsx</h3>
</div>
}引入到 App.vue 中可以完整显示

再尝试绑定数据
import { ref } from 'vue'
export default function JsxTemp() {
const state = ref(0)
const onClick = () => {
state.value++;
console.log(state.value)
}
return <div>
<h3>state: {state.value}</h3>
<button onClick={onClick}>点击</button>
</div>
}我们发现没有像我们想的那样 state 数一直自增

这是因为我们在 Vue 3.0 中需要使用 defineComponent 包裹来使其变成一个双向绑定数据的组件参数 为 setup function | object
import { defineComponent, ref } from 'vue'
export default defineComponent(() => {
const state = ref(0)
const onClick = () => {
state.value++;
console.log(state.value)
}
return () => (
<div>
<h3>state: {state.value}</h3>
<button onClick={onClick}>点击</button>
</div>
)
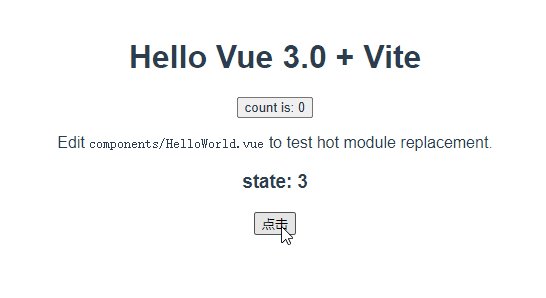
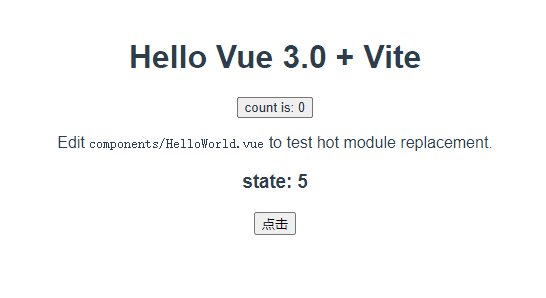
})可以看到现在是实时点击实现自增效果

组件通信
组件间传值通信该怎么来实现呢
我们需要改用对象的方式来传入通信数据
App.vue
<JsxTemp site="imondo.cn" @onGet="onGet" />
export default {
...
methods: {
onGet(e) {
console.log('emit:', e)
}
}
}
...
export default defineComponent({
props: {
site: String
},
setup({ site }) {
const state = ref(0)
const onClick = () => {
state.value++;
console.log(state.value)
context.emit('onGet', 'Mondo');
}
return () => (
<div>
<h1>props: {site}</h1>
<h3>state: {state.value}</h3>
<button onClick={onClick}>点击</button>
</div>
)
}
})实现效果

总结
我们尝试了在 Vue 3.0 中如何使用 jsx ,这有助于我们在项目中更灵活的公用我们组件,由此也可以区分我们在项目中使用的方式
无状态组件 我们完全可以使用纯函数来展示
有状态组件 存在逻辑与数据绑定的组件则需要使用 Vue 3.0 提供的一系列组件 API
以上就是Vue 3.0 中 jsx 语法使用的详细内容。



